ヘッダーを固定したWebページでは、<a href=”#○○○”></a>でページ内スクロールをさせた場合に、ヘッダーの高さの分だけスクロール位置がずれるという問題が生じます。
これを解決するために、jQueryのscrollTopでヘッダーの高さ分だけズレを調整しつつ、animateを使ってスムーズなページ内スクロールを導入します。
jQueryの導入
jQueryはダウンロードもできますが、jQuery CDNを使います。
jQuery CDN https://code.jquery.com/

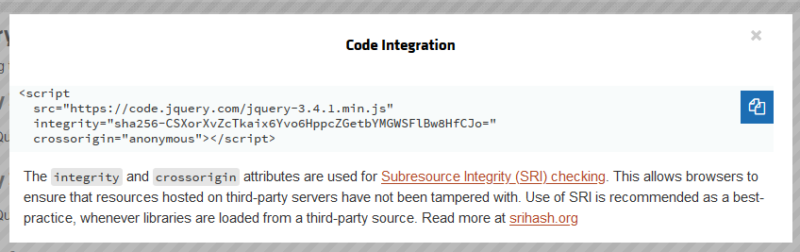
jQuery3.X系のminifiedをクリック。コピー用のポップアップが開きます。

htmlページに上記のscriptタグをコピーして使用します。
ページサンプル、コード
ヘッダの固定なし
まずは、通常のページ内リンクです。手動でスクロールするとページ全体がスクロールされ、「リンク」をクリックすると「ここにジャンプ」の場所がページの一番上に移動します。
ヘッダを固定にする
次に、CSSにposition:fixed;を追加し、ヘッダーエリアを固定にします。
通常の手動スクロールをすると、ヘッダーは固定されたまま本文エリアのみスクロールされます。
しかし、「リンク」をクリックすると、「ここにジャンプ」文字が見えなくなってしまいます。これは「ここにジャンプ」の文字がヘッダーの下に隠れてしまったいるためです。
header{
height:150px;
width:100%;
background-color: #ccc;
position:fixed;
}jQueryでズレを調整し、アニメーションでスクロール
ページの<head>~</head>間に下のコードを入れ、ヘッダの高さを指定することで、ページ内リンクで移動する場所のズレを調整することができます。
また、animateを使うことで、スムーズなスクロール動作となります。
<script type="text/javascript">
$(function () {
var headerHight = 150; //ヘッダの高さ
$('a[href^="#"]').click(function(){
var href= $(this).attr("href");
var target = $(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top-headerHight; //ヘッダの高さ分位置をずらす
$("html, body").animate({scrollTop:position}, 550, "swing");
return false;
});
});
</script>



コメント