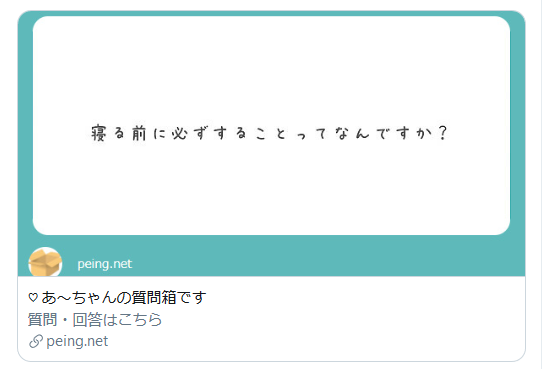
ツイッターやFacebookでURLをシェアする際、OGP画像が設定されているとより目を引きやすくなります。特に、ツイッターなどでよく見かける匿名で質問を受け付けるサービスがこのOGP画像を上手に利用しています。

これを少し参考にして、運営している川柳投稿サイトに投稿された川柳をOGP画像として設定させるという処理を行ってみました。
Imagickを使えるようにする
まずは画像処理のためのPHP拡張モジュールであるImagickを使えるようにする必要があります。
Imagickをを有効にするためには、php.iniに「extension=imagick.so」という記述を一行追加するだけでOKです。
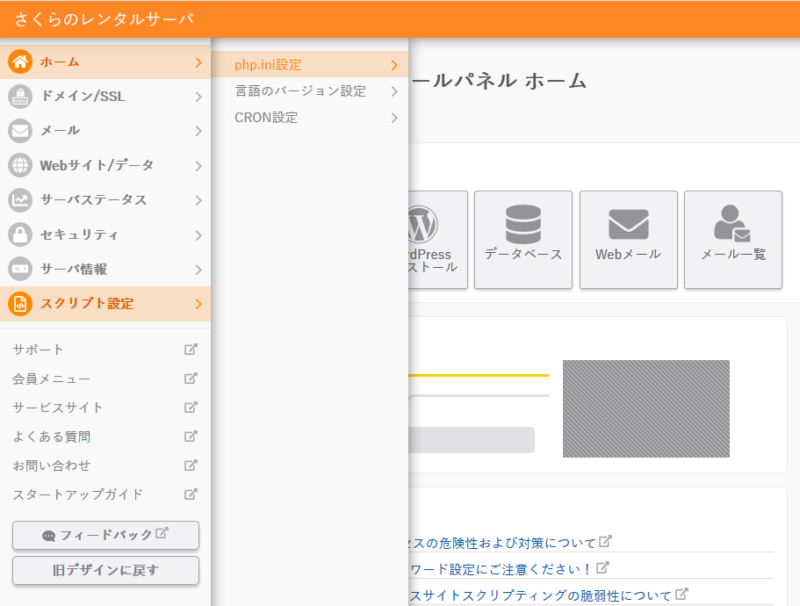
FTPでアップすることもできますが、さくらのレンタルサーバーでは、管理画面からphp.iniを編集することができます。


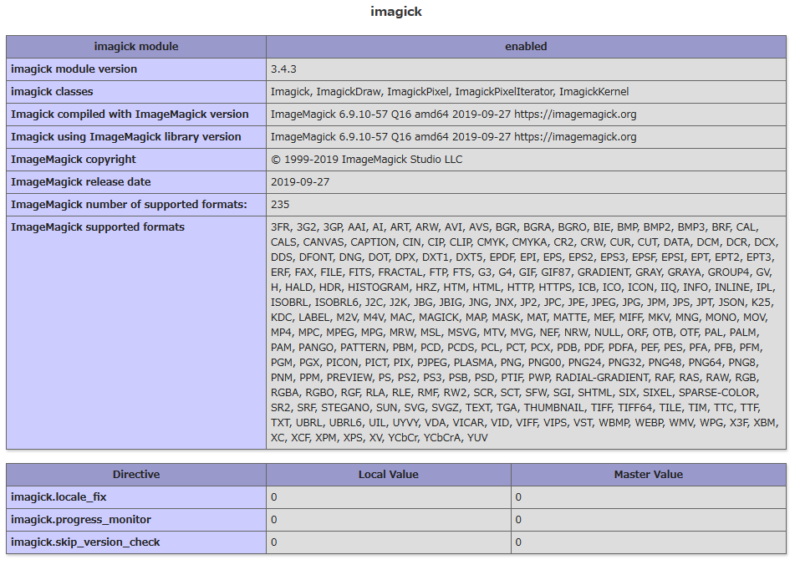
phpinfo()で状態を確認すると、imagickの情報が表示されます。

描画スクリプト
画像を生成するプログラムに関してはこちらを参考にさせていただきました。
画像生成だけならもっとシンプルなものでもよいのですが、川柳の文字数が長った場合に適切に折り返してくれる処理に対応していたためです。

そのままだとエラーが出たので微修正をしましたが、基本的なところはおおよそこのままで動作。
サイト環境に合わせて、川柳、お題、投稿者を関数に渡す改変などを施し、川柳ごとに画像を作成・保存しています。
動作状況
OGP画像自体は前から設定していましたが、どの川柳についても同じロゴ画像を表示させていました。
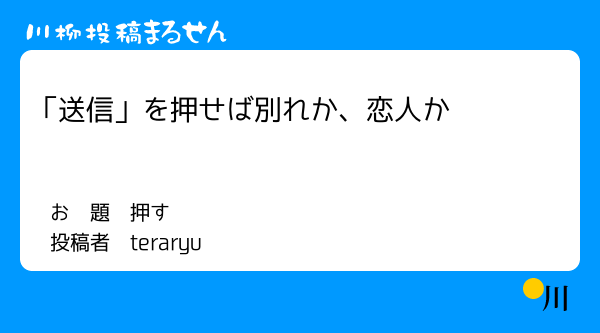
今回の修正により、新しく投稿された川柳ページをシェアした際に、川柳、お題、投稿者が記載されたOGP画像が表示されるようになりました。
各SNSについて
ツイッターのほか、Facebookでも同じようにOGP画像が表示されます。
LINEやはてなダイアリーでもOGP画像が適用されますが、画像サイズの都合でツイッターやFacebookほどきれいには表示されません。
また、noteでもTwitterやFacebookと同じように表示されるはずなのですが、本日現在(2020/6/26)、どういったわけかちゃんと表示されません。
note側でなにか変なキャッシュが残ってしまっているのかと推測していますが、今のところ原因不明です。
(2020.6.30)きちんと表示されることを確認しました。
なお、このブログのプラットフォームであるWordpressにおいては、こんな感じで表示されます。





コメント
[…] 運営している川柳投稿サイト「まるせん」に設定したOGP画像が、なぜかnote記事に張り付けたときに動作しなかった件について。 […]
[…] PHP拡張モジュールであるImagickを使い、文字を画像として出力させる処理については以前おこいました。 […]